This article will check out some of the best Google Chrome Extensions for Web Developers.
The Google Chrome browser has had exponential growth since its 2008 launch and, as of October 2021, has a 68% market share globally. It’s safe to say that most internet users favor Chrome.
Extensions improve the work and increase productivity by adding more features and functionalities on top of your browser. Let’s see if you can find some that will help you.
No Limitations: Our List of the Best Chrome Extensions for Web Developers
In no particular order, here are the best Chrome extensions we could find. They cover various web developer tools useful for engineers, web designers, and problem-solvers in the web development industry.
1. BrowserStack
BrowserStack is an incredibly helpful Chrome extension for web developers. This Chrome extension allows you to test your website immediately on any desktop or mobile browser. You can set up multiple browsers simultaneously to reduce the time spent switching browsers.

Review changes right away and incorporate cross-browser testing in the development process.
BrowserStack Pricing Plan
This Chrome extension is free, but you will need to sign up with BrowserStack to use it.
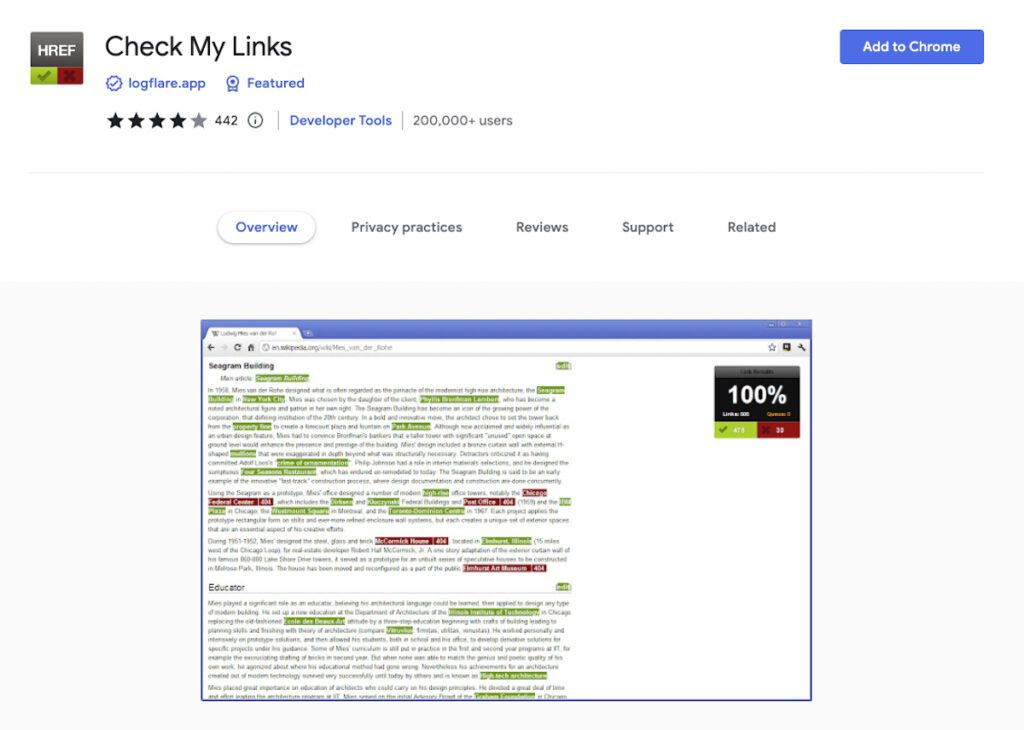
2. Check My Links
Check My Links does precisely what its name implies: it crawls across your website to check for redirected links and broken links.

It is simple to use and can be quite beneficial for maintaining your website’s SEO standards.
Check My Links Pricing Plans
This excellent Chrome extension is free.
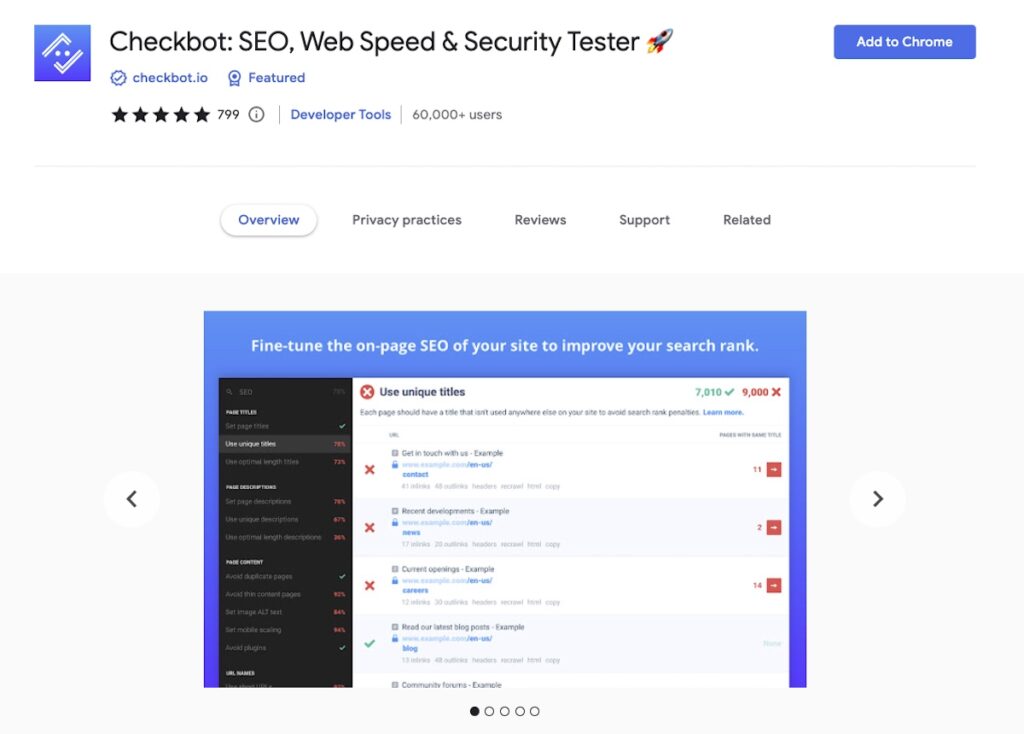
3. Checkbot
Checkbot is a brilliant website testing tool that gives advice on increasing your website’s SEO, page speed, and security. Based on web best practices recommended by Google and Mozilla, Checkbot scans hundreds of pages simultaneously, looking for 50+ typical website issues. It’s an effective tool to add to your toolbox and use as a final check before publication.

Checkbot installs just like all extensions do. Click the blue symbol to display the sidebar. Use the drop-down menu to choose the type of test you want, and the results will be displayed on the page.
Checkbot Pricing Plans
The basic plan is free and best for quickly checking small websites. Upgrade to Pro and pay $120/year; you’ll get in-depth audits and reporting.
4. Clear Cache
Use Clear Cache, an incredibly practical free Chrome extension, to clear your cache from the toolbar. You can choose how much data to delete, such as app cache, downloads, file systems, form data, history, local storage, passwords, and much more.

There are no popups or confirmation dialogs because it operates “behind the scenes,” so you won’t be distracted by them.
5. Clockwork
Clockwork includes a set of PHP (Hypertext Preprocessor) web development tools. This plugin simply gathers all the data using a server-side component. The PHP project will integrate this data. It can be helpful for troubleshooting and profiling PHP programs.
Additionally, it will provide you with information about the tracing, variable values, and application runtime.

ClockWork’s features include:
- Continuity across all PHP projects
- Superior Laravel and Lumen support
- Adaptation to generic or unique apps
- Limited Symfony and Slim framework support
Clockwork also comes with a pretty good PHP debugging tool, and it’s one of the best chrome extensions. Even better, Clockwork is open-source software and free!
6. CloudQA
CloudQA is another one of those excellent free browser extensions packed with web developer tools. You can automate all of your browser testings with the aid of this program in just ten minutes. Simply installing the extension and logging in to it is all that is required.

You can easily modify any of the tests recorded using this extension and don’t need to write code for it.
Features
- Cloud-based service
- Conduct complex functional testing without coding
- Use functional scripts again for repeated tests
- Total command of workflow scripts
- Uses many datasets for every procedure
- The Test Plan enables the replay of recorded tests
The ability to replay recorded tests whenever necessary with the help of the Test Plan is one of this extension’s most excellent features. This will save a great deal of the time and energy typically required for QA (Quality Assurance.) And you can quickly record the test cases and run them in the three most popular web browsers: Internet Explorer, Firefox, and Chrome.
7. Color Picker
Color Picker allows you to choose color values from any web page using this super simple color picker tool. What makes this extension so cool is how user-friendly, quick, and easy it is to use. And it’s free!

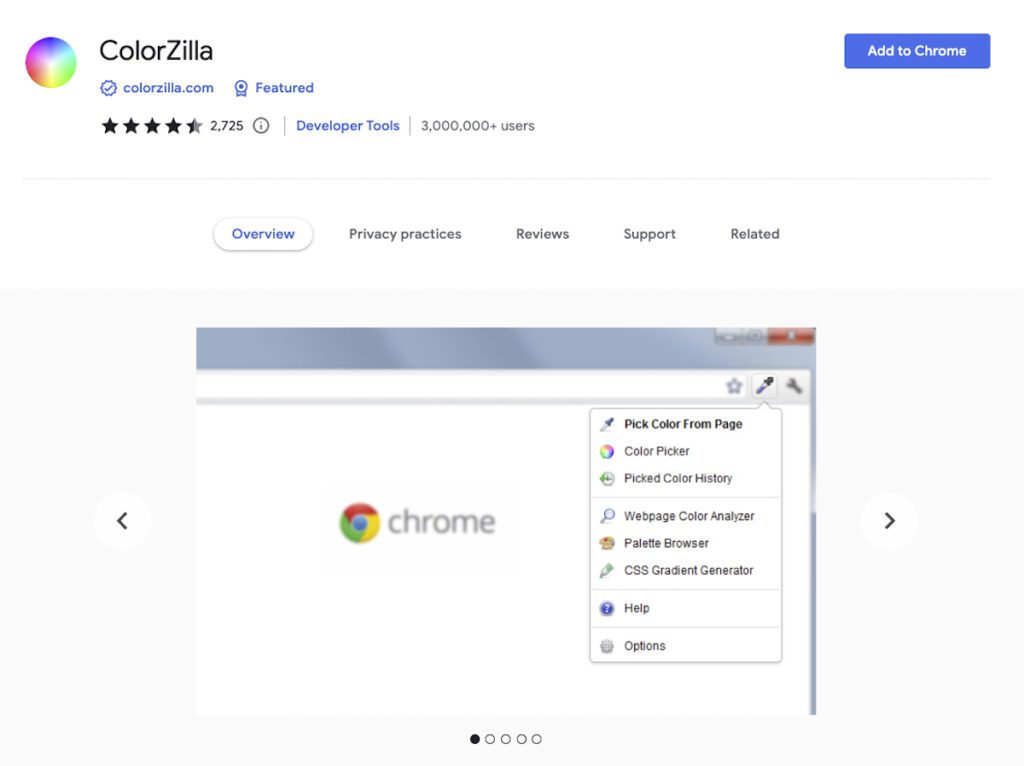
8. ColorZilla
The fantastic free Chrome extension, ColorZilla, allows you to read colors in your web browser from any angle. As a web developer, you can rapidly copy the chosen color and paste it as needed into your program.

It has the best CSS gradient generator available. And this program includes a palette viewer with seven pre-installed palettes that is simple to use.
Colorzilla includes features such as:
- A sophisticated eyedropper
- Color picker
- Gradient generator, etc.
- A webpage color analyzer that looks at the colors of DOM elements on any web page. And then finds corresponding elements.
- Access to recently chosen colors’ past color history
Free Colorzilla Chrome is one of the better color management systems. This extension lets you quickly select the color at any zoom level. You can even choose colors from flashing screen components.
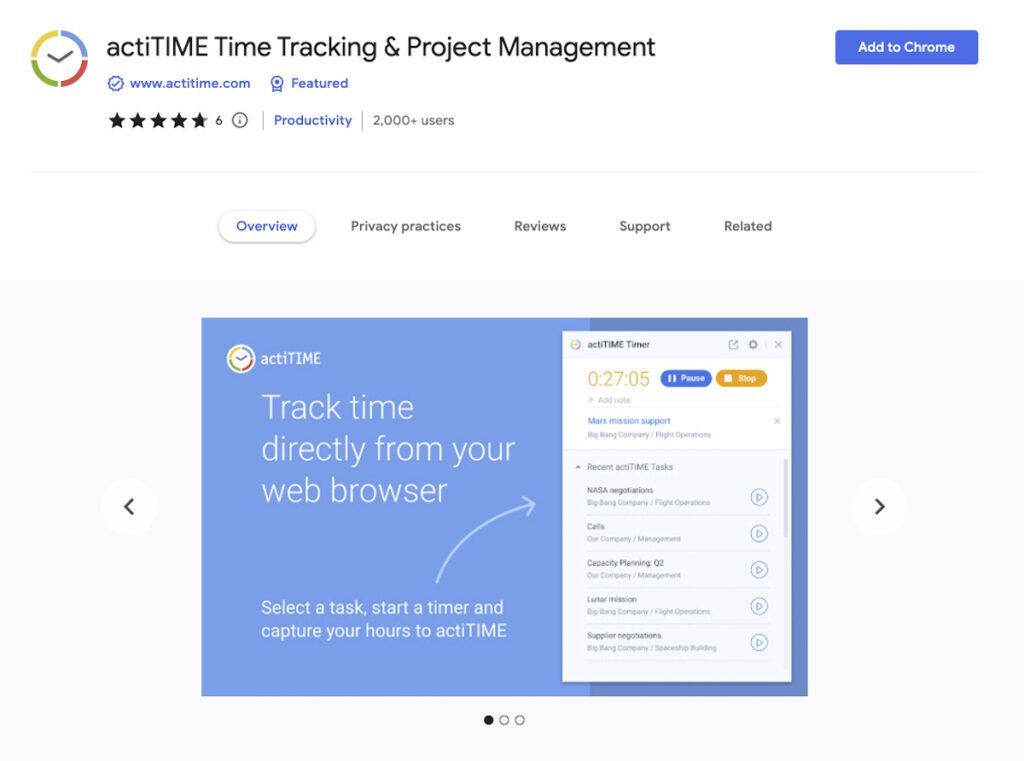
9. ActiTIME
ActiTIME Timer assists developers in keeping track of working hours directly from online applications like Jira and web browsers. Freelancers and businesses utilize this free extension for performance analysis, project progress monitoring, and profitability control.

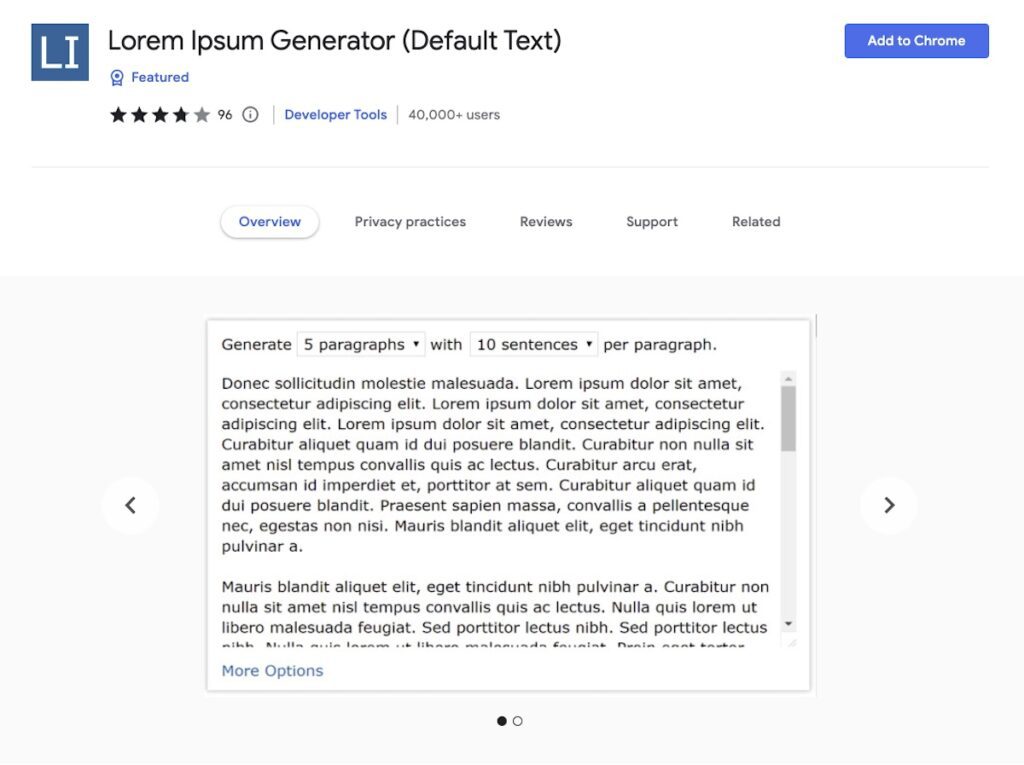
10. Lorem Ipsum Generator
Lorem Ipsum Generator is one of the top must-have free Chrome extensions. It performs the function implied by its name. It effectively creates filler text for demo websites.

Install the extension, open it on the selected page, specify the Lorem Ipsum copy you need to produce, and then copy it from the window. You’re finished once you paste it into your page.
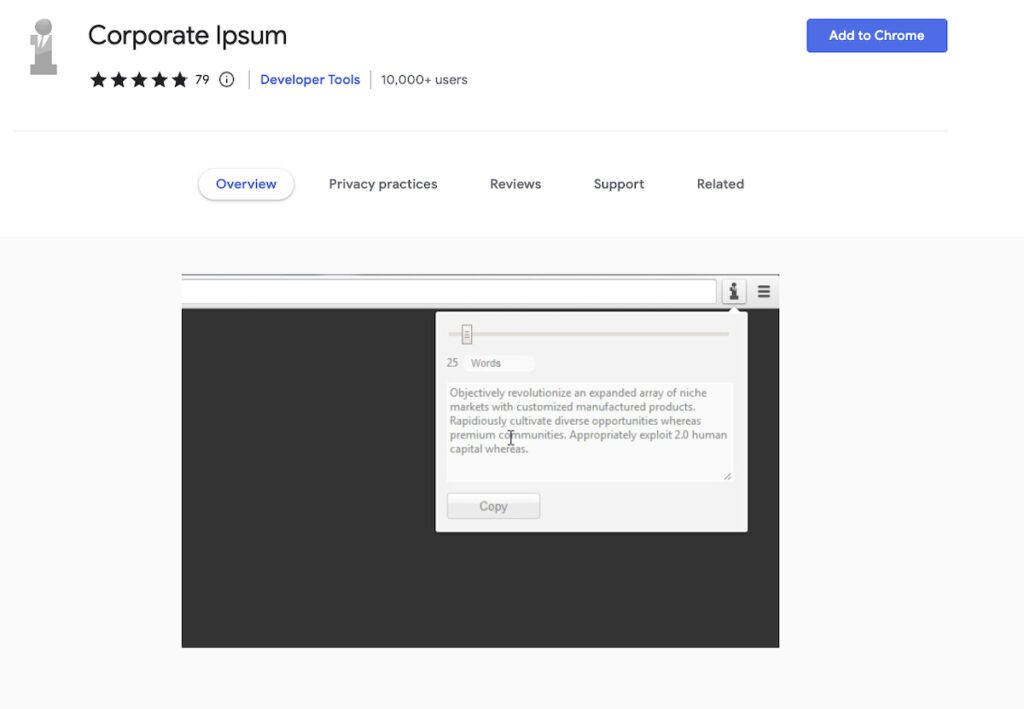
11. Corporate Ipsum
Corporate Ipsum is a free, popular alternative to Lorem Ipsum Generator. This is where you come when your client is pickier than most about placeholder text or if you want to enhance the atmosphere of a business website. The lorem ipsum generated by this Chrome developer extension has a corporate flavor.

It functions pretty similarly to the Lorem Ipsum Generator. Install the extension, load your page, choose the icon, and instruct it to generate a number of copies. Then move on to the next page, copy it, and insert. It’s a quick and easy technique to create more professional placeholder text.
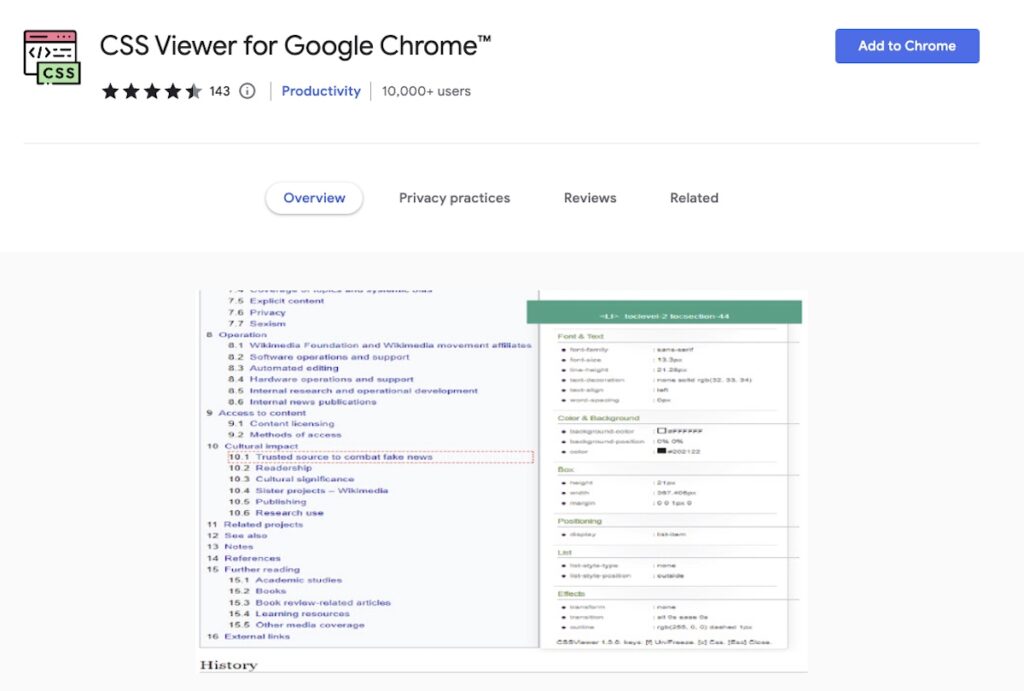
12. CSS Viewer for Chrome
CSS Viewer is a straightforward free CSS gradient analyzer. It offers a floating panel that displays the section’s name and information on its font, text, color, background, box, positioning, and effects. You can quickly find the essential CSS information you need with CSSViewer.

A CSS (Cascading Style Sheets) property allocates a style or behavior to an HTML element. Examples include border, font style, color, margin, and transform.
13. Daily.dev
Although Daily.dev isn’t specifically a developer tool, it certainly makes our lives a lot simpler. It is a news aggregator with a focus on breaking development news. It displays a page chock-full of relevant articles from newspapers, blogs, and other online sources.

Daily.dev also functions as a start page. Each one opens on a separate tab and contains a variety of news, reviews, tips, how-tos, and other useful information that helps us continue to advance as developers. If you prefer to stay current, this is a great free extension.
14. Dimensions
Dimensions is a dynamic measurement tool. Use it if you want to measure spacing, size, gaps between page elements, and anything else you observe on the page. This free, open-source, Chrome web developer extension is incredibly helpful.

After installation, your toolbar will display a tiny crosshair icon. You should see a crosshair on the screen after opening a page in Chrome and selecting the icon. You can use your mouse to move it to where you want to measure, and the cross will show the precise size. Simple but quite powerful.
15. EditThisCookie
The free Chrome extension EditThisCookie is exceptionally helpful for developers. You can use it to edit, delete, create, and protect cookies individually.

EditThisCookie also allows you to block them, import them into JSON, export them for analysis, and do everything else you may possibly need to do to a cookie.
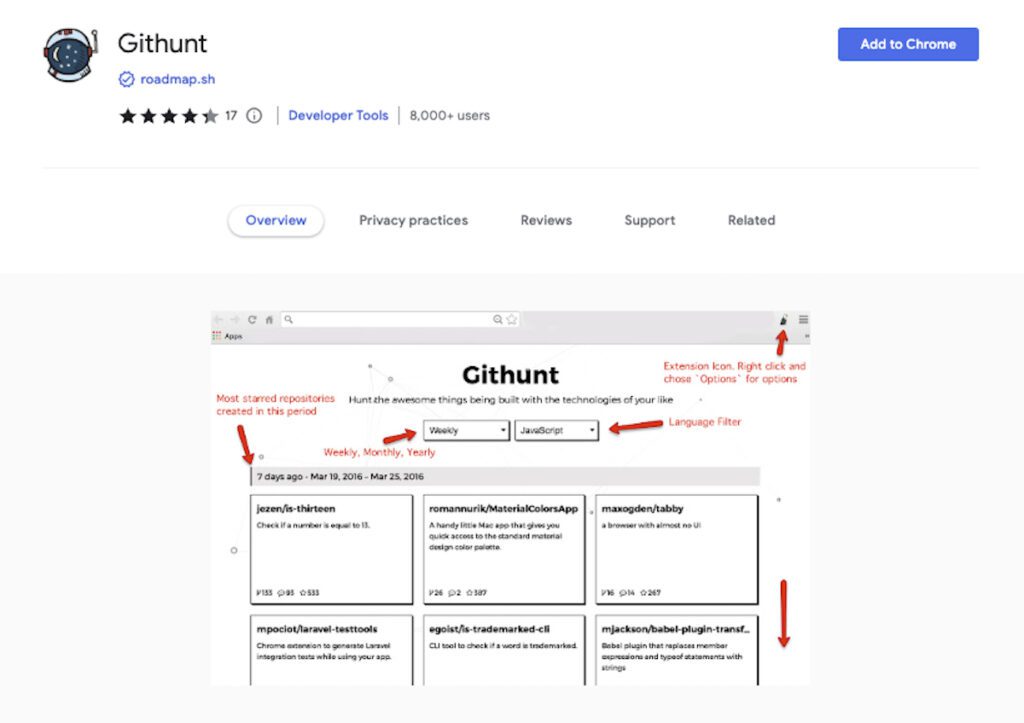
16. Githunt
If you frequently browse GitHub looking for new projects to work on, Githunt may be helpful. This Chrome developer extension highlights all trending projects in a new tab in your browser, bringing them to the forefront rather than relying on GitHub’s trending projects feed.

You can read a brief project description, the number of active open issues, and search projects in various languages. You can then choose the project within the tab, go to the project, and do a detailed check. This little free add-on is pretty cool if you enjoy contributing to new projects.
17. Hoverify
Using the browser extension Hoverify, users can quickly inspect, edit, and copy HTML and CSS. The software provides a selectable mode for creating media queries and animations. You can delete or cover up page elements and screenshot every tab super fast.

Hoverfy Pricing Plans
Hoverify is basically a free Chrome Extension with fantastic features but if you need the advanced features, you can sign up for the paid version
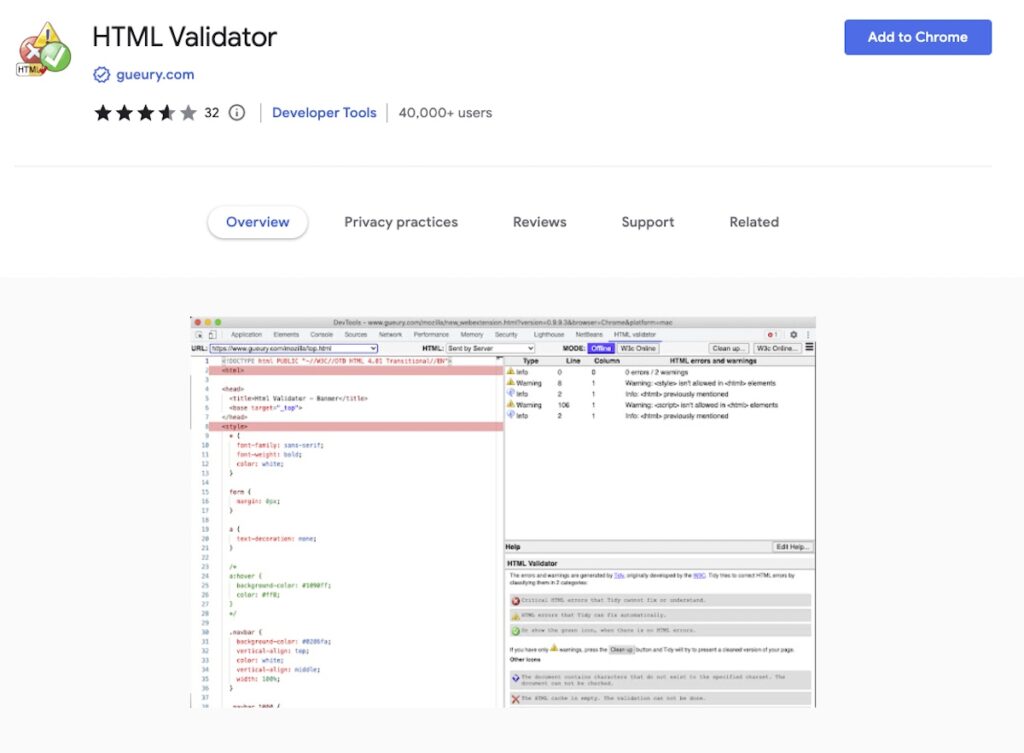
18. HTML Validator
HTML Validator for Chrome adds HTML validation to Chrome’s Developer Tools. An indicator in the browser’s status bar shows how many mistakes there are on a particular HTML page. The developer tools show the details.

This free extension is based on HTML Tidy, the Web Consortium W3C, which devised the algorithm first. Because the algorithm is built within your browser, it validates HTML locally on your computer rather than transferring it to a remote server.
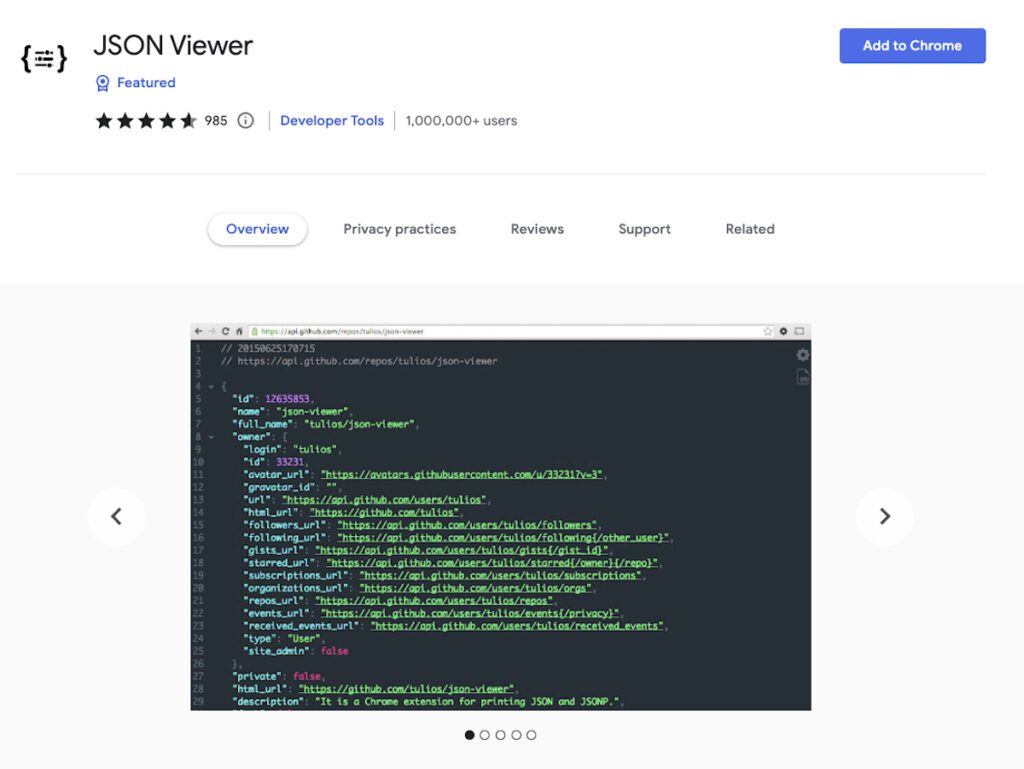
19. JSON Viewer
JSON Viewer assists in organizing JSON (JavaScript Object Notation) data into a rapidly understandable hierarchical view in a browser window. When you have the time, working with raw JSON data is acceptable, but using this addon makes the code easier to understand and utilize immediately.

Although it’s a small Chrome developer plugin, it’s definitely worth looking at. With over 800,000 users and five-star evaluations, this plugin is absolutely worth trying.
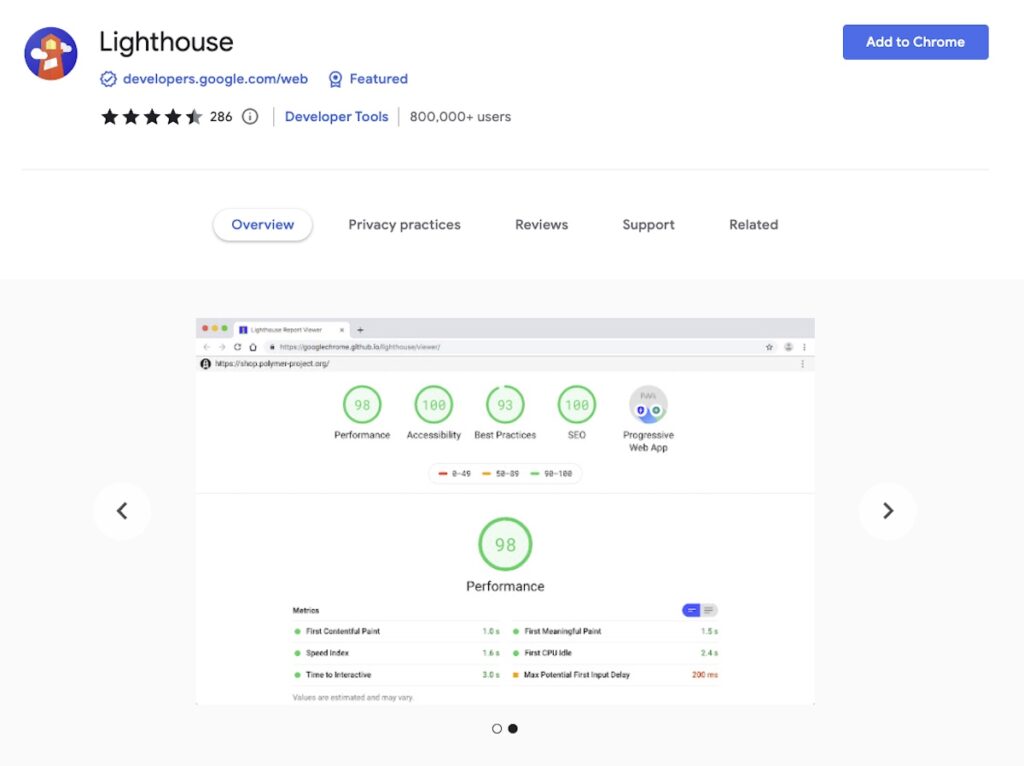
20. Lighthouse
Lighthouse is already included in the Chrome DevTools, but for quicker access, you can add it as a Chrome Extension. This is an automated, free, open-source tool.

Lighthouse audits a page by subjecting it to a battery of tests, then produces a report on the page’s performance. From here, you may use the failing tests as a guide on how to make your app perform better.
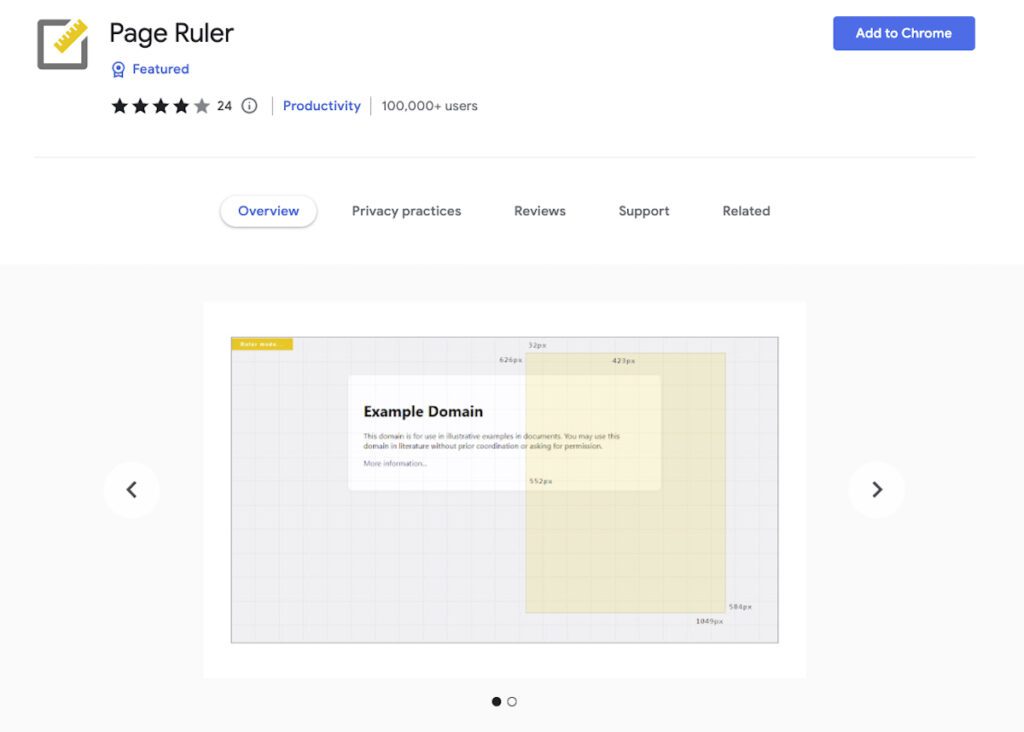
21. Page Ruler
Page Ruler is a dynamic measurement add-on. Page Rule measures an element’s height and width very precisely.

When you want to measure something, click the ruler icon – it will turn orange. The page will fade, and you can draw the element you want to measure. The extension will then display the element’s precise dimensions in a little popup box next to it.
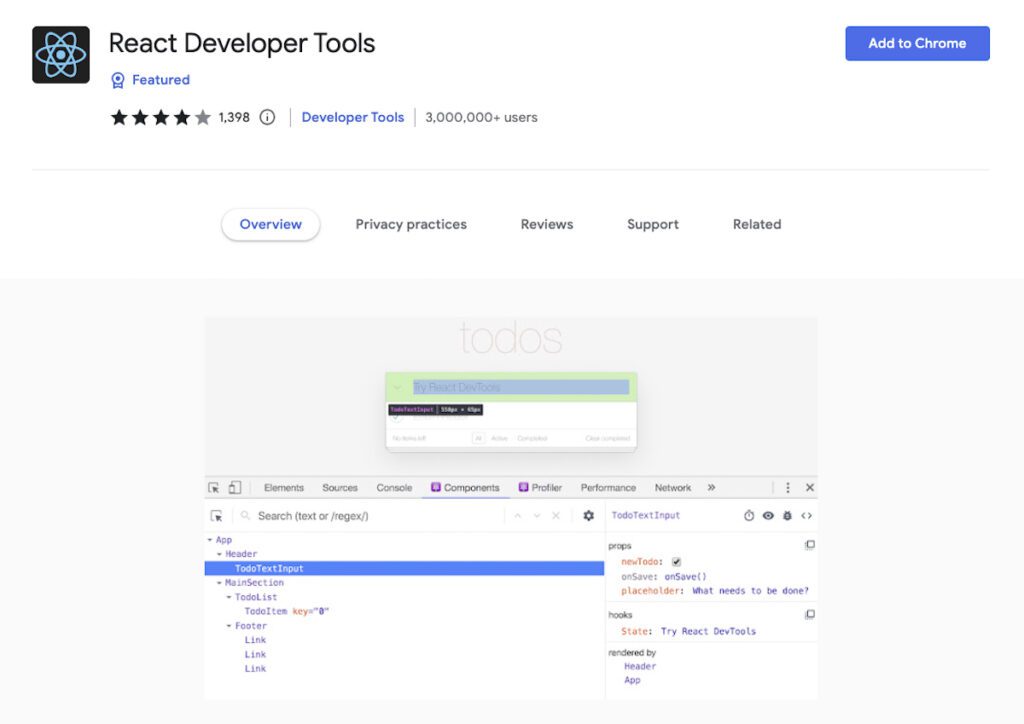
22. React Developer Tools
The open-source React JavaScript library has its developer tools called React Developer Tools. This plugin makes it easier to analyze the library as needed if you work with React.

After installing the extension, two icons show up on the Chrome toolbar. Components is one, while Profiler is the other. What React is using on the page is displayed by Components, and performance information is displayed by Profiler. This is a crucial tool to have if you work with React.
23. Session Buddy
Session Buddy is an all-purpose tool beneficial to web users of all types. It’s a “save it for later” tool that allows you to save all open tabs for access at a later time. When you find something you want to read later or to maintain productivity, if you open many tabs, it’s helpful.

Select the tiny icon from the toolbar after installing Session Buddy to view all of your open tabs. An excellent resource for any web user! If you get a browser crash, you can choose the icon to restore all open tabs and save the current session for later use.
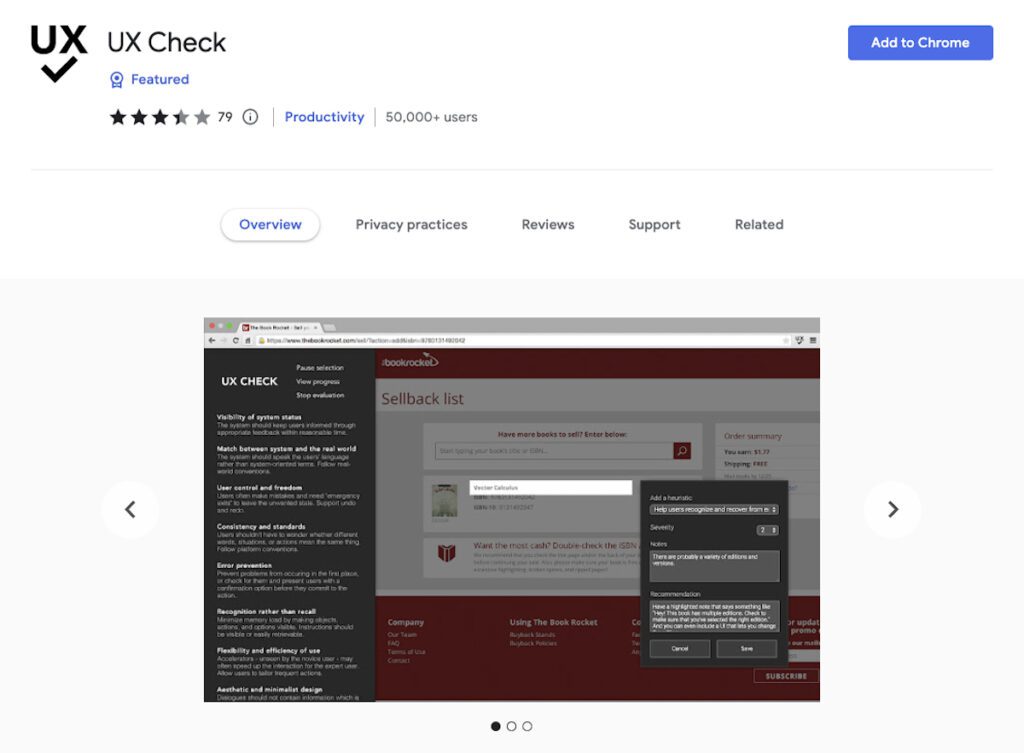
24. UX Check
A page’s usability can be evaluated by UX Check using Nielsen’s 10 heuristics. Potential usability problems can be quickly identified, and you can add notes, take a screenshot, and export the findings so they are ready to be shared among the team.

UX Check is a very effective approach to doing lightweight user testing without getting into too much detail. It is ideal as a preliminary check before submitting a project for thorough testing.
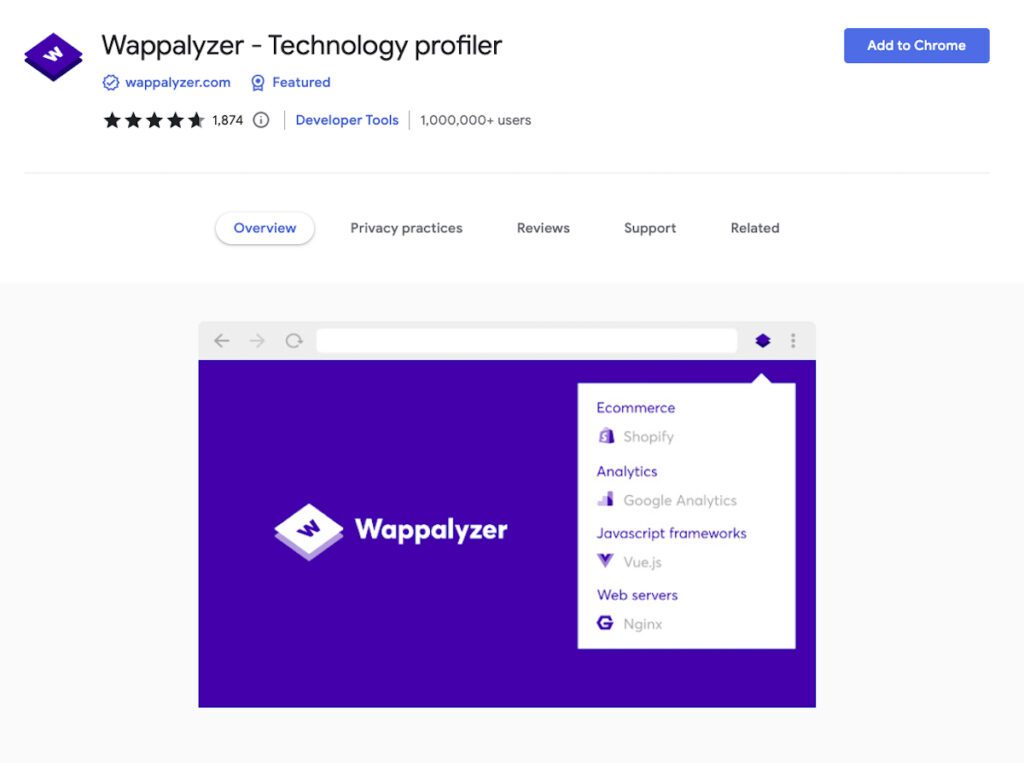
25. Wappalyzer – Technology profiler
Wappalyzer is a very useful tool for figuring out all the underlying technologies used to create web pages. It quickly detects CMS type, web services, analytics tools, plugins, JavaScript libraries, and a host of other apps. If you want to uncover the secrets of a page, here is one way to find out.

Simply install the extension, choose it while browsing, and a popup window highlighting all recognizable apps running on that page will appear.
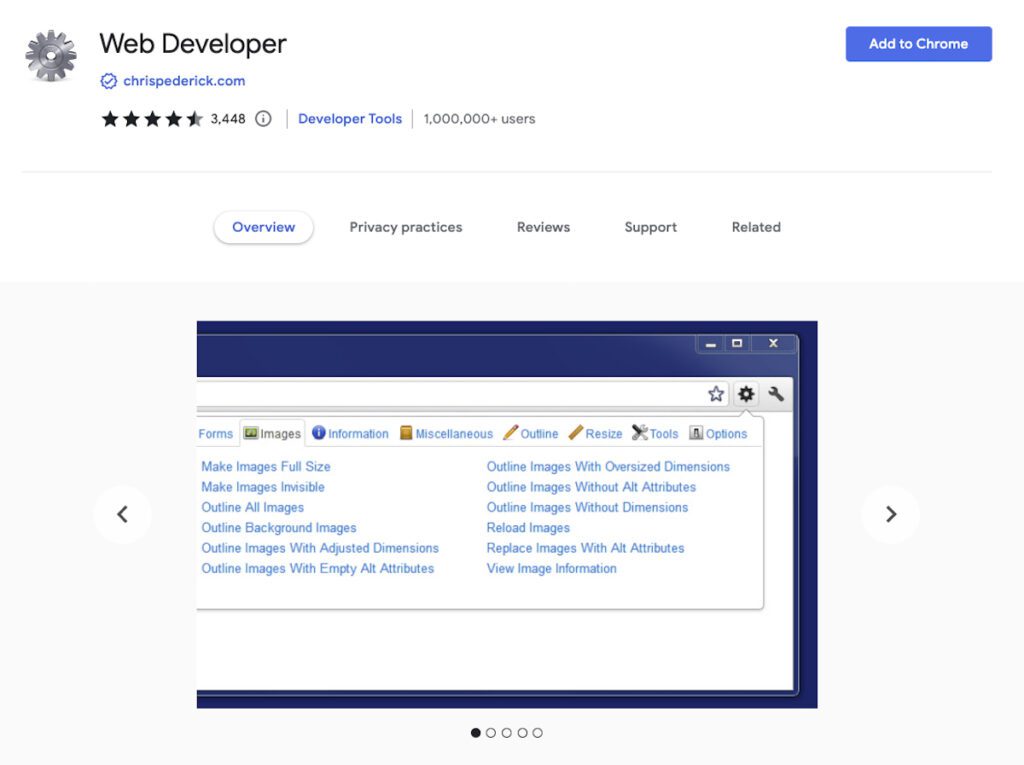
26. Web Developer
The Chrome Web Developer plugin adds a small toolbar with various tools. The initial idea of this Chrome addon for developers came from the PNH Developer Toolbar.

The Google extension for web developers has a ton of useful features that both designers and programmers may utilize in their daily work as developers. It gives you a lot more options than the default Chrome Inspector, including the ability to quickly apply outlines to items with a single click, view rulers, search for all broken images on a website, and much more.
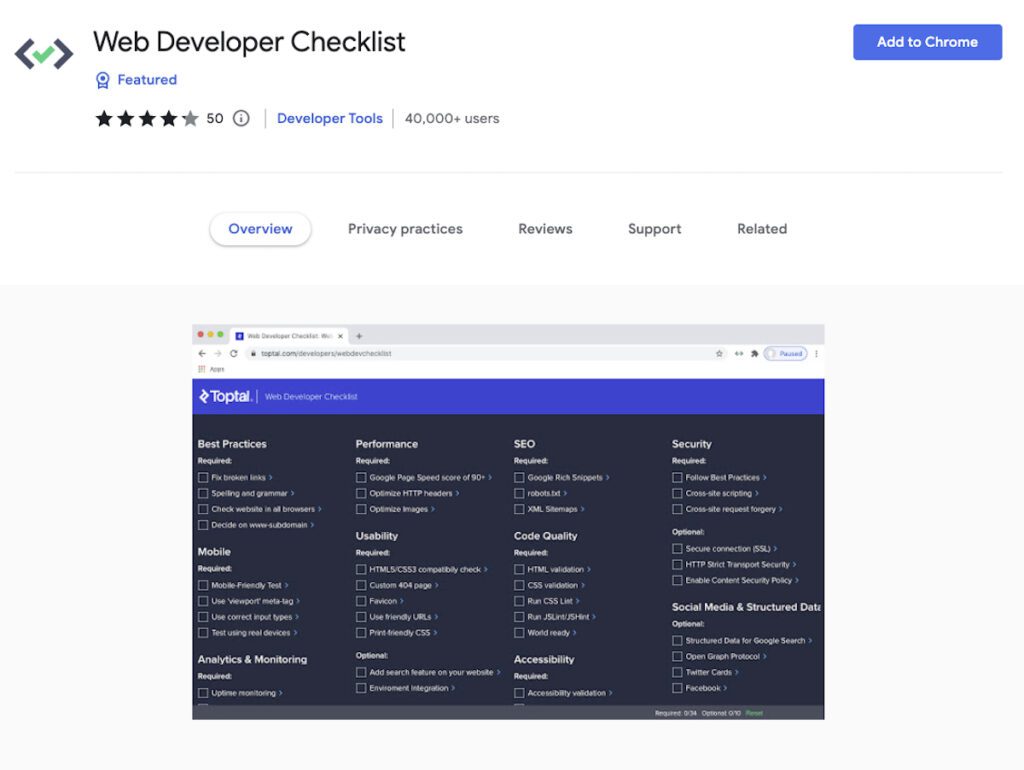
27. Web Developer Checklist
Web Developer Checklist provides a checklist of all the tasks that need to be finished on a page before publication. It’s a fantastic addition for active devs.

Once the extension is installed, a code icon will appear in the toolbar. When you click it while still on the website, a popup containing best practices that must be followed before publication will display. They consist of mobile, usability, accessibility, social, performance, and other selected metrics, in addition to SEO.
28. WhatFont
WhatFont is a handy Chrome extension for developers that need to identify fonts used on websites. It can quickly and accurately identify specific fonts on a page. The family, size, weight, and color are also specified in a tiny pop-up window within the browser.

Web developers who enjoy gathering samples of outstanding pages they might wish to imitate in the future can use WhatFont. It is compact, doesn’t use many resources, and is highly beneficial.
29. Window Resizer
WordPress responsive themes that look amazing on desktop and mobile devices can be created with extensions like Window Resizer. Window Resizer is a really helpful Chrome extension for web developers.

It installs into Chrome and allows you to change the size of any screen you’re using to one of several standard screen sizes. It’s straightforward but highly efficient, especially in responsive designs or apps.
Mobile, tablet, and desktop sizes are covered, and the emulation appears pretty accurate.
Final Thoughts: Wrapping Up the Best Chrome Extensions for Web Developers
So there you have it – our hand-picked selection of the top 29 Chrome extensions for web developers. These extensions have become highly useful to boost productivity in today’s quick-paced, technologically evolved society.
Web developers can work more quickly and effectively with these technologies. Hopefully, you can add a few Chrome extensions to your browser and find them helpful in delivering quicker and more accurate results.